Freight Intelligence Platform
Five design mockups tasked by the product manager for current features as well as road mapped features for the GenLogs Freight Intelligence Platform.
Role: UX/UI Design Intern @GenLogs
Tools: Figma, Loom
Final Product
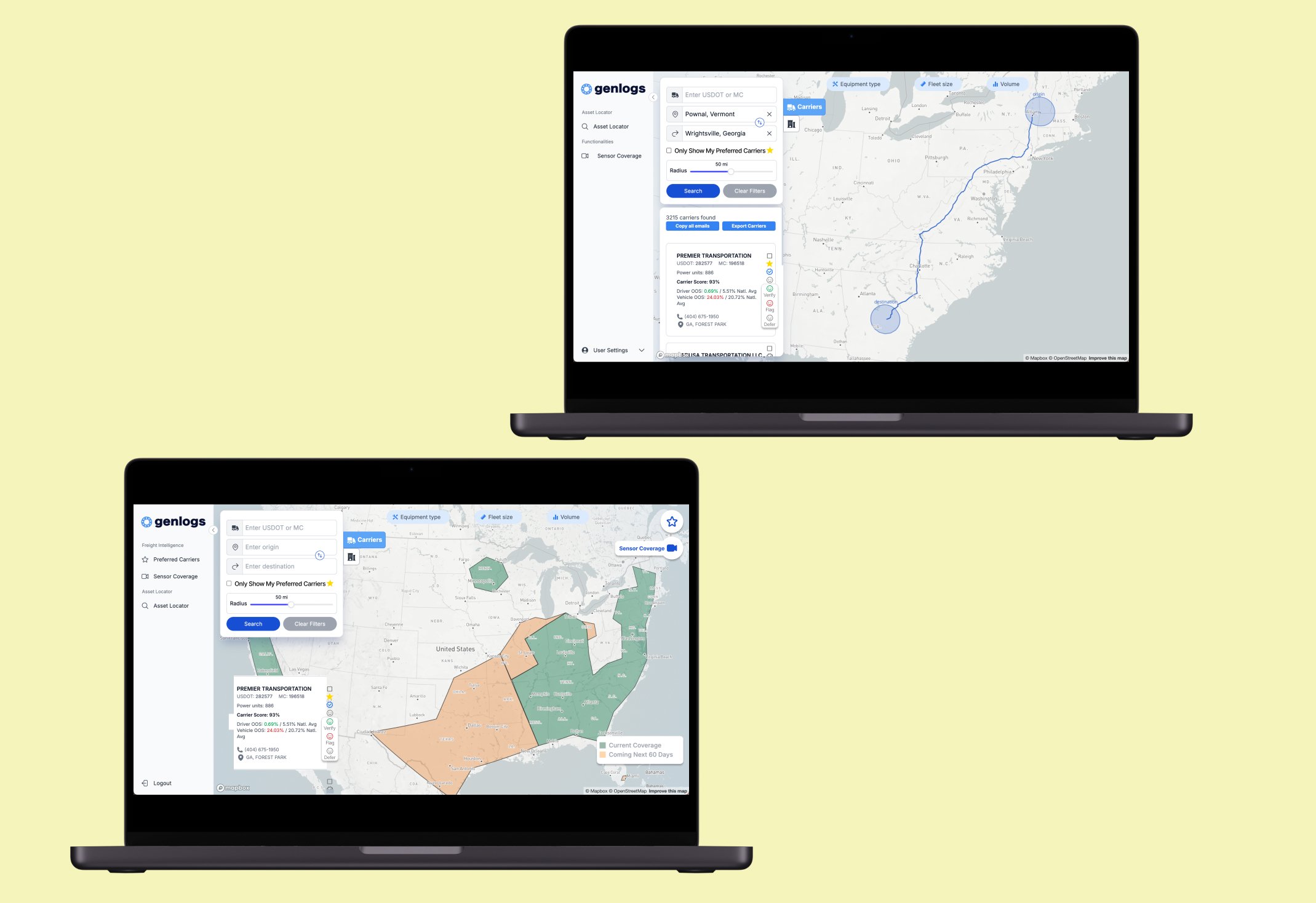
Carrier view hover texts & user interaction feedback
Task #1: Design a feature to indicate contact
information verification
Solution #1: Display a verified stamp on contacts that were found to be accurate
Task #2: Design a feature for users to provide feedback on carrier contacts and fraud signaling
Solution #2: Display emoji stamp for users to verify or flag contacts directly in the UI
Shipper view preferred carriers & sensor coverage
Task: Design a feature for users to import their own list of preferred carriers and a feature for users to view the sensor coverage map
Solution: Design two simple buttons with hover states for users to intuitively access the features
Shipper view hover revenue feature
Task: Design a revenue filter for users that is consistent with our other filter buttons
Solution: Design a revenue filter that is consistent with other filters with the difference being a sliding revenue bar that users can adjust to their needs
Login enhancements
Task #1: Design a hide/show feature for the password input field
Solution #1: Provide a clickable eyeball button for users to show/hide
Task #2: Enhance the login experience by adding typical features that has not yet been implemented in the current login experience
Solution #2: Provide a change password feature as well as a remember me checkbox
My Process
GenLogs Freight Intelligence Platform
Platform for freight brokerage companies and others in the freight market that was developed by a startup company company called GenLogs
What I did and why:
Was tasked by my product manager to work on five feature design mockups that are on the product roadmap
Why: To improve, add, and solve features that are valued by the company’s customers
Began designing the carrier contact quality and fraud signaling features
Why: To begin the task with two features that were discussed often by customers in bi-weekly customer review meetings
Designed the preferred carriers and sensor coverage features next
Why: To focus on the two features that were planned to be deployed that same week
Designed the rest of the five feature design mockups
Why: To complete the mock up designs I was tasked with I was given by my product manager and to show her the work I did before the end of the work week
Prototyped my mock up designs
Why: To show the flow of the designs and to better explain my vision to the rest of the team
Recorded a Loom of the prototyped design mockups with an explantion for each flow and shared it with the team
Why: To complete the task I was given by my product manager and to show her and the team the work I did before the end of the work week
Recorded each of the five feature design mockups to display as my final products