Vera
Redesign and rebrand of an app with an added layer of animation and micro interaction design.
Role: UX/UI Design Student @Drexel University
Tools: Figma, Adobe Photoshop, Jitter Plugin
Final Product
My Process
Original app: Yuka
App that scans and rates certain foods and products based on their ingredients
What I did and why:
Created an app flow of the Yuka app
Why: To identify the primary task flow
Created a user persona
Why: To identify the target audience for my redesign
Planned and made choices for my rebranding in an organized template
Why: To visualize, record, and track my design choices
Sketched my redesign ideas on paper
Why: To get ideas flowing and to promote outside of the box thinking
Created a wireflow and a high fidelity UI for my redesign
Why: To begin the redesign process and to bring the project to life
Used Adobe Photoshop to design the new logo
Why: To bring character and personality to the rebranded app
Created an interaction flow for the redesign
Why: To visualize the natural movement within the redesign to prepare for animation
Sketched out my animation ideas on paper
Why: To get ideas flowing and to promote outside of the box thinking
Created an interaction guide
Why: To organize the interactions and animations that will be included in the final product
Began animating on a Figma plugin called Jitter
Why: To add movement, character, personality, and professionalism to the final product
Recorded a video of the redesigned, rebranded, and animated final product
Original Pages Compared to Redesigned Pages

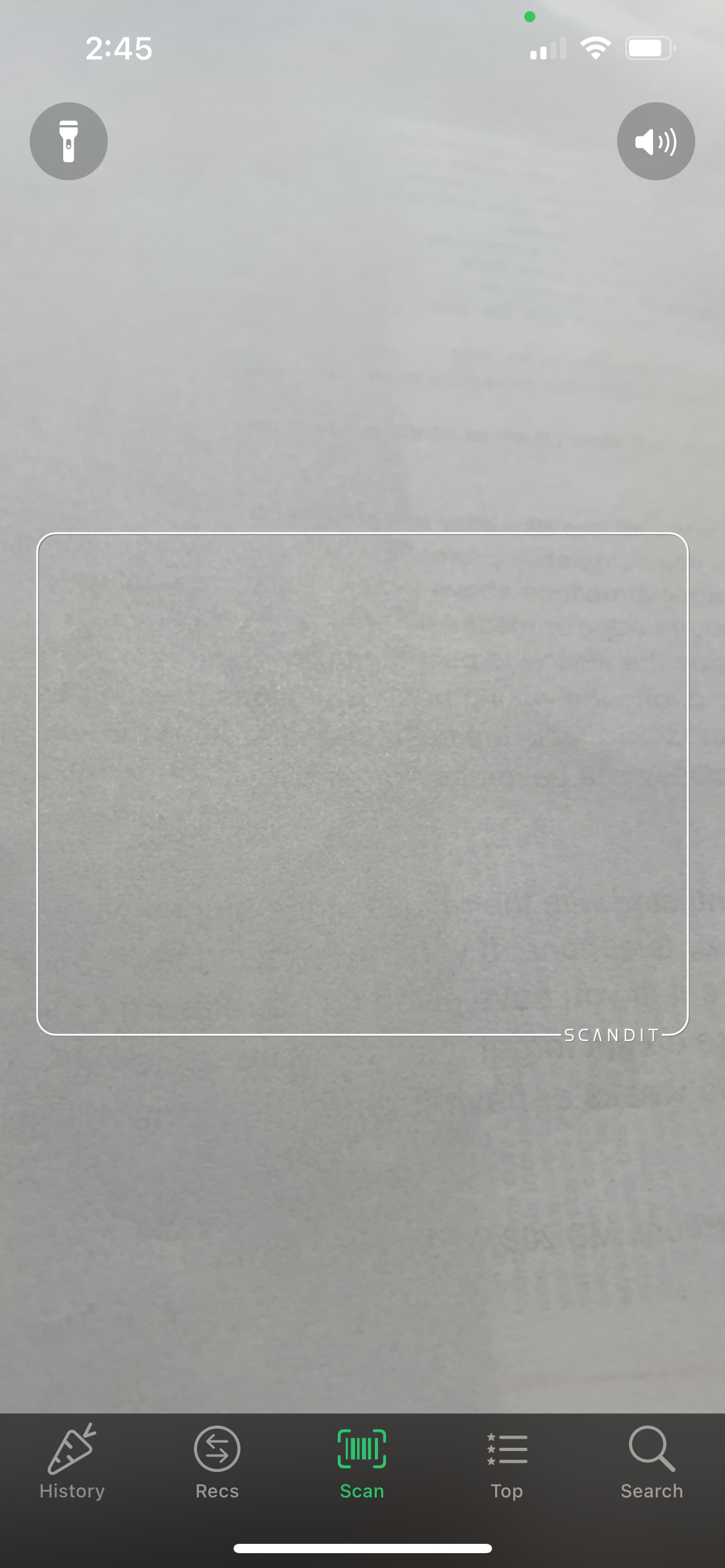
Original scan page

Redesigned scan page

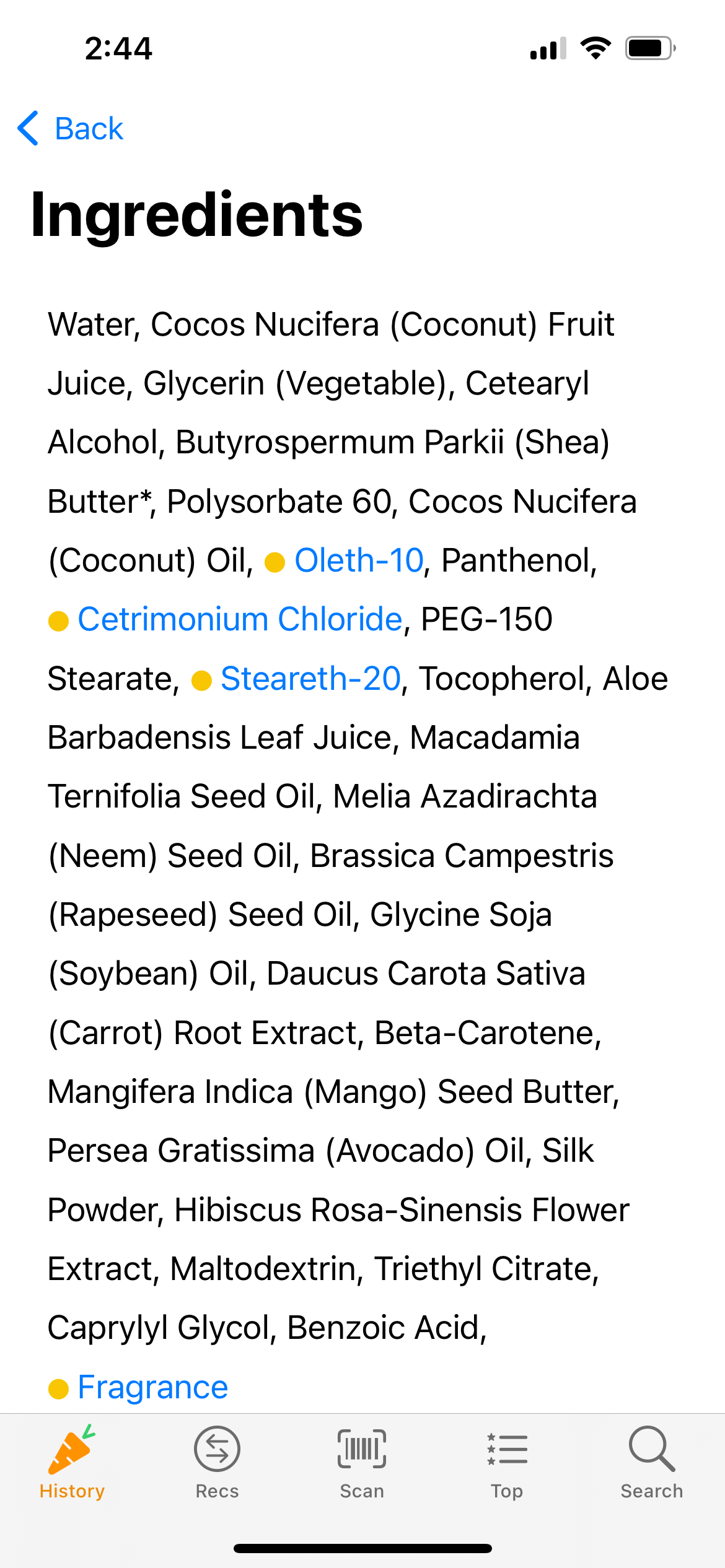
Original ingredients page

Redesigned ingredients page

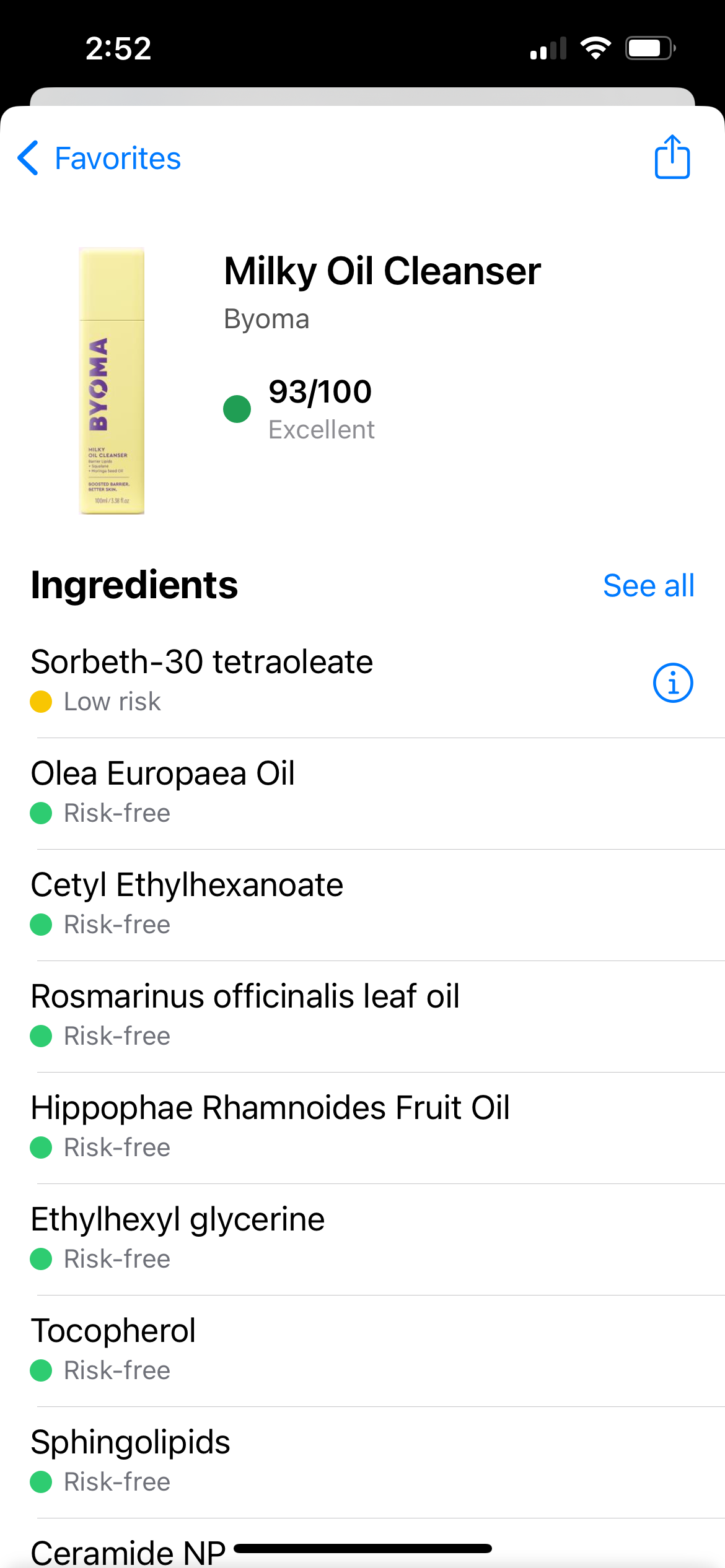
Original favorited page

Redesigned favorited page











